uniapp中的swiper点击连接方式
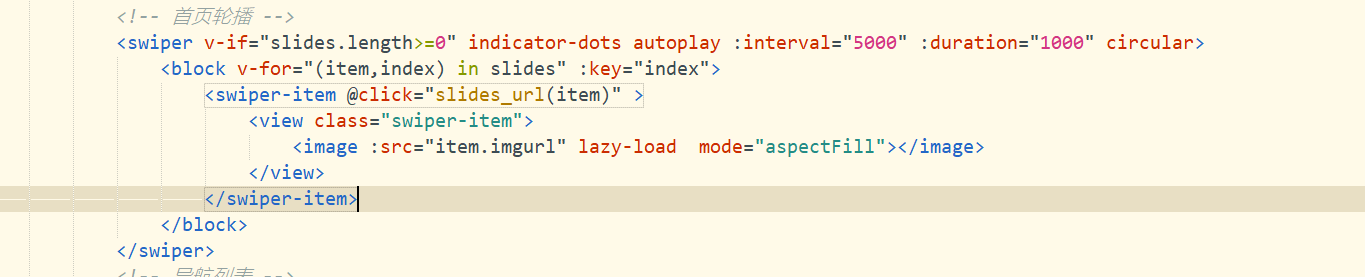
<!-- 首页轮播 -->
<swiper v-if="slides.length>=0" indicator-dots autoplay :interval="5000" :duration="1000" circular>
<block v-for="(item,index) in slides" :key="index">
<swiper-item @click="slides_url(item)" >
<view class="swiper-item">
<image :src="item.imgurl" lazy-load mode="aspectFill"></image>
</view>
</swiper-item>
</block>
</swiper>

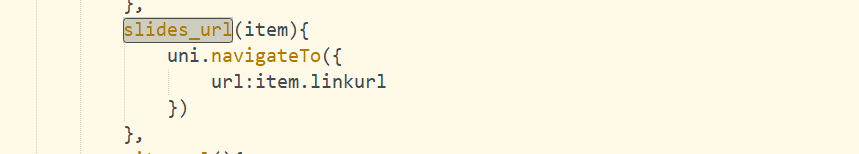
这个是点击的方法

还有其它参考
<template>
<view class="swiper">
<swiper autoplay indicator-dots>
<swiper-item @click="goToPage(item.link)" v-for="(item, index) in swiperList" :key="index">
<image :src="item.image" mode="aspectFill" ></image>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default {
data() {
return {
swiperList: [
{ image: 'https://example.com/image1.jpg', link: '/pages/page1' },
{ image: 'https://example.com/image2.jpg', link: '/pages/page2' },
{ image: 'https://example.com/image3.jpg', link: '/pages/page3' }
]
};
},
methods: {
goToPage(link) {
uni.navigateTo({
url: link
});
}
}
};
</script>
<style>
.swiper {
width: 100%;
height: 200px;
}
</style>